Thiết kế giao diện người – máy nhằm tạo ra một sự giao tiếp thân thiện giữa người sử dụng và máy tính, phù hợp với các yêu cầu đã được đặt ra.
Các yêu cầu của thiết kế giao diện là:
- Dễ sử dụng: giao diện dễ hiểu, dễ sử dụng ngay cả với những người ít kinh nghiệm sử dụng nhất; các lệnh dễ học, dễ dàng được người sử dụng tiếp thu và ghi nhớ.
- Tốc độ thao tác đảm bảo đủ nhanh
- Có độ chính xác cao và phân biệt rõ phạm vi của các chức năng
- Dễ kiểm soát: Người sử dụng kiểm soát được hệ thống
- Dễ phát triển: tạo điều kiện dễ dàng phát triển trong tương lai
Các giao diện người – máy là phương tiện để trao đổi thông tin giữa hệ thống với môi trường. Giá trị sử dụng của hệ thống được quyết định bằng các giao diện này; sự truyền tải thông tin không phù hợp nhu cầu của cả hệ thống lẫn môi trường đều là nguyên nhân làm cho hệ thống mất đi giá trị của nó. Do đó mà người ta đặc biệt chú ý thiết kế các giao diện trong hệ thống trước khi cài đặt các xử lý bên trong.
Trong tất cả các hệ thống thông tin, các giao diện có 6 chức năng quan trọng:
- Giữ an ninh, bảo vệ cho hệ thống tránh khỏi các yếu tố nguy hiểm từ môi trường.
- Lọc bỏ dữ liệu không cần thiết cho cả hệ thống (dữ liệu đi vào) lẫn môi trường (dữ liệu đi ra).
- Mã hóa và giải mã các thông điệp vào và ra khỏi hệ thống.
- Phát hiện và sửa lỗi trong các tương tác giữa hệ thống và môi trường.
- Lưu trữ tạm thời dữ liệu để hệ thống và môi trường ít phụ thuộc nhau trong các tương tác.
- Chuyển đổi dữ liệu sang khuôn mẫu cần thiết cho hệ thống hoặc môi trường.
Nội dung thông tin của các giao diện
Nội dung thông tin các giao diện thể hiện qua các mẫu nhập liệu (Forms), các báo cáo (Reports) và các thông tin trợ giúp trong quá trình tương tác người – máy.
Mẫu nhập liệu (Forms) là tài liệu của tổ chức chứa đựng một số dữ liệu đã được xác định trước và các chỗ trống để điền thêm dữ liệu vào đó. Hầu hết các forms đều theo mẫu do các cơ quan quản lý nhà nước (Cục Thuế…), cơ quan chủ quản (Bộ GD&ĐT, Tập đoàn BCVTVN…) hay do chính tổ chức quyết định. Ví dụ: Hóa đơn GTGT, mẫu phiếu đặt hàng, đơn xin việc, phiếu đăng ký hội nghị… Hầu hết các mẫu nhập liệu truyền thống đều ở dạng giấy, nhưng ngày nay các mẫu nhập liệu được áp dụng ngay trên màn hình nhập liệu của máy tính do tính tiện dụng của phương thức nhập liệu này (ví dụ: form để đăng ký sử dụng Google mail, Yahoo mail).
Báo cáo (Reports) là tài liệu của tổ chức chứa dữ liệu đã được xác định sẵn; chúng là tài liệu thụ động dùng để xem. Ví dụ: hóa đơn, báo cáo kế toán doanh thu cuối kỳ, hoặc biểu đồ phân tích thị phần… Chúng ta thường nghĩ các reports đều được in ra giấy, nhưng chúng còn có thể được in ra file, ra màn hình hay kết xuất thành dạng tài liệu phổ biến trên mạng Internet: trang Web. Thông thường các reports gồm các dòng và cột, nhưng chúng cũng có nhiều dạng khác như hình vẽ (nhãn hàng hóa, logo công ty,…), biểu đồ,…
Sự khác nhau cơ bản giữa forms và reports là ở mục đích sử dụng đối với hệ thống: forms được dùng để đưa dữ liệu thuộc tính của thực thể vào trong hệ thống, reports dùng để đưa thông tin của hệ thống đến cho người đọc.
Việc thiết kế forms và reports phụ thuộc nhiều vào người sử dụng chúng. Hiểu biết về người sử dụng, chúng ta sẽ hiểu được rõ hơn nội dung thông tin trên các forms và reports phải được tổ chức như thế nào để có hiệu quả tốt nhất. Để hiểu về những sẽ người sử dụng forms và reports đang được thiết kế, chúng ta cần trả lời các câu hỏi như:
- Ai là người sử dụng forms và reports ?
- Họ sử dụng forms và reports với mục đích gì ?
- Khi nào thì forms và reports được sử dụng ?
- Nơi nào cần gửi forms và reports đến ?
- Có bao nhiêu người cần sử dụng chúng?
Khi trả lời các câu hỏi trên chúng ta sẽ biết thêm nhiều thông tin hữu ích về cách sử dụng các forms và reports để thiết kế các loại tài liệu trong tổ chức. Các tổ chức thường sử dụng các loại tài liệu theo 3 cách sau:
- Tài liệu nội bộ là các tài liệu mang thông tin nội bộ. Thông tin nội bộ được thu thập, phát sinh hoặc sử dụng bên trong tổ chức, như các báo cáo kết quả hoạt động của tổ chức, năng lực sản xuất, diễn biến sức tiêu thụ sản phẩm, dự báo xu hướng phát triển, hoặc đơn giản chỉ là các báo cáo kết quả công việc cho người quản lý.
- Tài liệu bên ngoài là tài liệu mang nội dung thông tin được thu thập hoặc tạo ra cho khách hàng, nhà cung cấp, nhà đầu tư hoặc chính phủ, như biên lai, hóa đơn, phiếu mua hàng, công bố vốn điều lệ, mô tả sản phẩm… Cũng giống như các tài liệu nội bộ, tài liệu bên ngoài được chuyển giao trên nhiều thiết bị ghi tin và khuôn mẫu khác nhau, như máy rút tiền tự động (ATM) in thông tin về tài khoản trên màn hình hoặc giấy in. Các tổ chức thường sử dụng thống nhất một khuôn mẫu chung cho các tài liệu phát hành ra ngoài, như sử dụng hệ thống nhận diện thương hiệu (logo, kiểu chữ, kích cỡ giấy in và màu sắc…) nhằm tạo ra ấn tượng tốt cho khách hàng.
- Tài liệu xoay vòng (turnaround document) là tài liệu mang thông tin chuyển đến khách hàng (outputs) mà sau đó chúng có thể quay về để cung cấp thêm thông tin mới (inputs) cho tổ chức. Đây là một dạng tài liệu kết hợp giữa tài liệu nội bộ và tài liệu bên ngoài. Ví dụ điển hình là các loại tài liệu sử dụng bar-code (như nhãn hàng hóa trong siêu thị), hoặc thẻ rút tiền ATM cho các giao dịch tiền tệ. Hình thức sử dụng tài liệu xoay vòng thường trợ giúp tự động hóa nhập liệu, không những cải thiện tốc độ mà còn làm giảm sai sót thủ công một cách đáng kể.
Forms và reports liên quan đến nhiều sơ đồ được lập ra trong quá trình phân tích hệ thống. Ví dụ, mỗi form nhập liệu liên kết với một bộ dữ liệu trên các dòng dữ liệu đi vào một xử lý (hoặc hệ thống) trong sơ đồ DFD, mỗi report tương ứng với một bộ dữ liệu trên các dòng dữ liệu đi ra khỏi xử lý. Điều đó có nghĩa là nội dung của forms và report tương ứng với các thành tố dữ liệu trên các dòng dữ liệu vào và ra. Hơn nữa, dữ liệu trên các forms và reports phải chứa các thành tố dữ liệu lưu trong các datastore hoặc được tính toán từ các thành tố dữ liệu này. Như vậy, các sơ đồ DFD, từ điển dữ liệu và Processing Logic là các tài liệu đầu vào để thiết kế cho forms và reports.
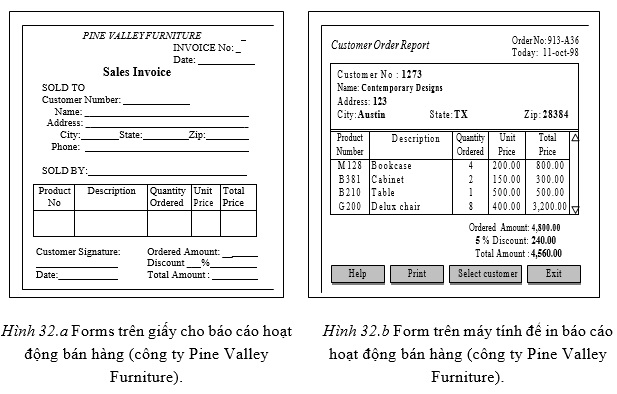
Tương tự như thiết kế các bảng quan hệ trước khi thiết kế cơ sở dữ liệu vật lý, các form layout và report layout là những phác thảo sơ lược về cách bố trí nội dung trong các forms và reports sẽ được cài đặt thực tế. Hình 32.a và 32.b diễn tả sự tương quan giữa form layout và form được cài đặt trên máy.

Thứ tự thể hiện các mục dữ liệu trên máy tính giống với form trên giấy. Hình thức trình bày của các form nhập liệu cũng tương tự như trên, các ô dữ liệu được dùng để nhập dữ liệu vào từ bàn phím.
Để tạo ra các giao diện form/report phù hợp với công việc của người sử dụng, chúng ta cần xác định rõ khi nào thì các bộ dữ liệu cần thiết đã sẵn sàng để đưa vào forms hoặc kết xuất ra reports. Điều này phụ thuộc vào cách mà người sử dụng tương tác với hệ thống:
- Tương tác trực tuyến (online processing). Là xử lý trên thông tin/dữ liệu một cách tức thời (không có trì hoãn) đối với người sử dụng. Đăng ký dịch vụ e-mail trên Internet là một ví dụ điển hình: một yêu cầu phát sinh bất kỳ lúc nào cũng đều được hệ thống đáp ứng ngay mà không cần phải chờ đợi lâu.
- Tương tác dạng gói (batch processing). Ngược với tương tác trực tuyến, thông tin/dữ liệu được xử lý có định kỳ hoặc theo trình tự từng bước, mỗi bước cần một khoảng thời gian nhất định để thực hiện, như các báo cáo tổng hợp vào cuối ngày, cuối tuần, cuối tháng… Thông tin được tạo ra trong chuỗi các xử lý dạng gói có thể bị lạc hậu so với yêu cầu sử dụng chúng; do đó các tài liệu mang nội dung này cần phải cho biết thêm thời điểm tạo ra chúng.
Trong quá trình tương tác người – máy, sự trợ giúp của máy tính bằng tiện ích trợ giúp, chức năng trợ giúp (help), thông báo gợi ý cho từng tình huống, phát hiện và sửa lỗi… rất quan trọng. Đối với các trợ giúp trên máy, có 5 yêu cầu cơ bản như sau:
- Có tính sẵn sàng. Người sử dụng cần trợ giúp bất cứ lúc nào trong suốt thời gian tương tác với hệ thống. Vì vậy, chức năng trợ giúp cần được kích hoạt bằng nhiều cách khác nhau vào bất cứ lúc nào như: sử dụng phím nóng, bấm phím chuột phải (dùng “context popup menus”), hoặc chương trình thường trú (giống như “Office Assistant” trong MS Office).
- Có tính nhất quán. Tính nhất quán được hiểu là các chỉ dẫn về nội dung nhập liệu hoặc xử lý (nút lệnh, thực đơn liên kết với mã máy) phải liên kết hoàn toàn chính xác với nội dung dữ liệu hoặc nội dung xử lý trong máy. Như vậy một nội dung dữ liệu chỉ có một tên gọi duy nhất trên tất cả các forms và reports. Tính nhất quán giúp hạn chế tối đa sai sót do hiểu lầm.
- Có tính chính xác và đầy đủ. Các nội dung trợ giúp phải phù hợp với vấn đề mà người sử dụng cần được giúp đỡ, chẳng hạn như phần mềm có thể giúp được gì cho họ và ngược lại, bài toán của họ được giải quyết bằng cách nào trên máy. Phần mềm sẽ trở thành gánh nặng khó chấp nhận được nếu nhìn qua các giao diện, người sử dụng không thể biết được làm cách nào để sử dụng nó. Hơn nữa, các phần mềm thường được phát triển nhiều version mới, có cách thực hiện không giống như người sử dụng đã từng biết, do đó các hướng dẫn cũng phải chỉ ra chính xác sự khác biệt này để cho người sử dụng tránh được các sai sót chủ
- Có tính uyển chuyển (linh hoạt). Vì phức tạp trong kỹ thuật cài đặt các giao diện, nên đa số giao diện rất khó thực hiện được yêu cầu tùy biến (đa dạng hóa) các giao tiếp tùy theo ý thích của mỗi người sử dụng. Nhưng đây là một yêu cầu thực sự cần thiết để hệ thống thân thiện với người sử dụng (“user frendliness”). Một hệ thống trợ giúp linh hoạt sẽ cho phép người sử dụng khai thác được tối đa năng lực của hệ thống nhờ vào việc họ được giải thoát khỏi những quy ước cứng ngắt và nhàm chán của các giao tiếp người – máy.
- Có độ tin cậy cao. Trong các giao tiếp người – máy, điều quan trọng nhất là hệ thống cần phát hiện lỗi và trợ giúp sửa lỗi cho người sử dụng, qua các thông báo lỗi và gợi ý các phương án sửa lỗi. Nhờ cơ chế này, người sử dụng có thể yên tâm làm việc với hệ thống.
Các kiểu thiết kế giao diện người – máy
1. Thiết kế đối thoại
Thiết kế đối thoại (hay là thiết kế hỏi – đáp) tạo điều kiện dễ dàng cho người sử dụng vì trên màn hình có các hướng dẫn cụ thể, thích hợp với nhiều đối tượng sử dụng. Theo cách này, trên màn hình sẽ xuất hiện các câu hỏi (hoặc các dấu nhắc) để người sử dụng điền vào.
Ví dụ: Khi chạy chương trình trên màn hình hiện dòng chữ: “Nhập giá trị cho n: _”.
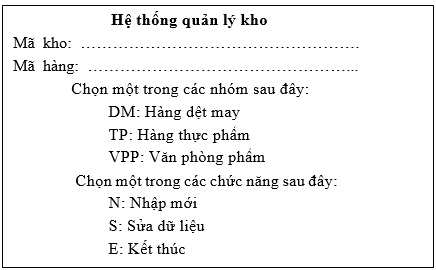
Hình 33 là một đối thoại đơn giản để nhập mã kho, mã hàng trong hệ thống quản lý kho:

Hình 33. Một đối thoại trong hệ thống quản lý kho
2. Thiết kế thực đơn
Thiết kế giao diện kiểu thực đơn là một trường hợp riêng của thiết kế đối thoại. Khi khởi động hệ thống, trên màn hình sẽ xuất hiện một bảng liệt kê (gọi là thực đơn) các chức năng của hệ thống hoặc các phương án (câu trả lời) ứng với mỗi vấn đề để người sử dụng tùy chọn.

Hình 34. Một thực đơn thuộc HTTT quản lý của VNPT
Mỗi thực đơn được giới hạn bởi số lượng chức năng hay phương án xuất hiện trên màn hình. Nếu số phương án này quá nhiều sẽ làm chậm khả năng lựa chọn của người sử dụng nên trong một số trường hợp, người ta thiết kế thực đơn theo cấu trúc phân cấp. Khi chọn một phương án trong thực đơn chính, lập tức xuất hiện một thực đơn con với các phương án chi tiết hơn để người sử dụng tiếp tục chọn.
3. Thiết kế các biểu tượng
Đây là một kiểu thiết kế giao diện tương tự như thiết kế thực đơn, trong đó các chức năng của hệ thống được biểu diễn bằng các biểu tượng tương tự như các biểu tượng trên thanh công cụ trong các chế độ soạn thảo văn bản, bảng tính… Để chọn một chức năng nào đó, người sử dụng nháy chuột vào biểu tượng tương ứng. Hạn chế của việc thiết kế các biểu tượng là cần dùng thêm các phần mềm chuyên dụng.

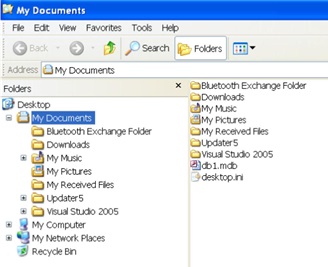
Hình 35. Các biểu tượng trong Windows
4. Thiết kế kiểu điền mẫu

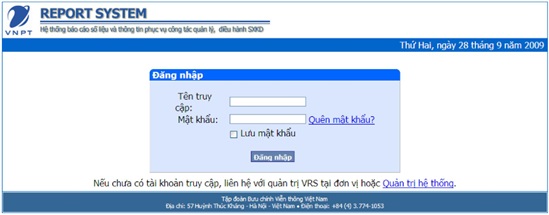
Hình 36. Giao diện kiểu điền mẫu để đăng nhập vào Hệ thống VRS của VNPT
Đây là một kiểu thiết kế giao diện được dùng phổ biến nhất đối với dữ liệu và cũng được sử dụng trong việc khôi phục dữ liệu. Trong quy cách thiết kế này, trên màn hình hiện lên hình dạng của biểu mẫu, có tên biểu mẫu, thông tin về các trường dữ liệu, các thông báo hướng dẫn sử dụng, các phần trống để nhập dữ liệu… Con trỏ chuột là công cụ để di chuyển giữa các trường của biểu mẫu một cách nhanh chóng và thuận lợi. Phương pháp này rất gần gũi và dễ hiểu với người sử dụng.
5. Thiết kế màn hình
Các kiểu màn hình sau đây là các kiểu thiết kế tiện dụng và phù hợp với mọi người sử dụng:
- Màn hình nhập liệu (với nguồn số liệu sẵn có hoặc chưa có – nhập mới), cần có khả năng sửa sai ngay khi nhập dữ liệu.
- Màn hình đối thoại: cần sử dụng các thông báo ngắn, có ý nghĩa; tại mỗi thời điểm chỉ đề cập đến một khái niệm, tránh gây hiểu nhầm; có sự phân biệt thông báo cho người sử dung và thông báo cho hệ thống.
- Màn hình thực đơn: thực đơn phải được phân cấp từ cao đến thấp, sử dụng thực đơn một cách nhất quán, không nên thiết kế quá nhiều chức năng trên một thực đơn, có thể thoát ra bất cứ chỗ nào, cho phép truy nhập nhanh chóng và dễ dàng.
Yêu cầu thiết kế:
- Màn hình rõ ràng, không lộn xộn; có thể dùng màu sắc để tạo thêm vẻ sinh động nhưng cần đảm bảo sự hài hòa, không nên sử dụng quá nhiều màu gây rối mắt cho người sử dụng.
- Từ khóa phải đơn giản, dễ hiểu
- Xác định rõ chức năng, diễn đạt rõ cần thực hiện nội dung gì và cách thực hiện
- Định vị nơi nhập thông tin một cách chính xác
- Cung cấp khả năng lưu thông tin và thoát ra dễ dàng khi cần thiết
- Cung cấp khả năng trợ giúp (Help) một cách rõ ràng.

